Mesh fill is a powerfull tool to create realistic drawing of natural or artificial picture. The tool may seem difficult to use at first, but once we know its basic concepts, you can create realistic effects.
 |
| picture : Activate the mesh tool and set the mesh tool property |
In this tutorial, we will create a simple leaf using the mesh fill tool.
Before we start, we need to understanding the basic concepts of mesh fill :
1. You must always try to make an image as simple as possible. Complex images are made with a few simple images.
2. By default, the mesh fill is applied in a vertical or horizontal direction, so it may not always have the direction that you want. You can make sure that the mesh fill matches the perspective, the shadows, the direction of the light, and other properties of the object by rotate the object before applying the mesh fill.
Let's Start..!
1. Create a leaf object. You can use the line tool and curving the line segment to shape of leaf. Color it with green.
2. Rotate the object that we created earlier, so the leaf and the mesh fill matches the perspective, shadows light, and other properties.
3. Click the Interactive Mesh Tool to activating the interactive mesh tool
Change the horizontal and/or vertical mesh fill properties with the value we want. With the freehand mesh fill property selected, create curve that matches the perspective of the leaf. Curves the node of the mesh matches with the contour of the leaf.
With the nodes selected, fill it with the matches color.
Change the horizontal and/or vertical mesh fill properties with the value we want. With the freehand mesh fill property selected, create curve that matches the perspective of the leaf. Curves the node of the mesh matches with the contour of the leaf.
With the nodes selected, fill it with the matches color.
4. We can applying to other leaf and create a sprig of leaves.
 |
| picture 4. a sprige of leaf |
Translate from: Indonesian
Type text or a website address or translate a document.
When making the leaves, of course not that simple when making indentation curve, but it will be even more complicated if we want a more realistic form. We need to make many parts separately. (picture 6)
 |
| picture 5. little more modification |
 |
| picture 6. complex mesh fill to create more realistic |
After that, we can modify it by adding drops of water drops on the surface. Drops of water drops is made also by using a mesh fill tool
 | ||||
| Picture 7. Adding it with water drops |
picture taken from : Ariel Garaza Díaz for the tutorial pictures
Download this tutorial
or
Level : Begginer -
Compatibily : CorelDraw X3
We already know the basic different between a vector and bitmap (see "Did You Know : Different Between Vector and Bitmap), but did you know, we can use a simple* bitmap with the trace** facility to convert bitmap image into vector format with just a few clicks ?
Example bitmap that we can trace : simple logo, simple detailed logo.
I say simple because not all the bitmap image can be in the trace, and not all that simple bitmap image can be in the trace in detail. All of this depends on the detail resolution of the image that we have.
We can trace bitmap from bitmap menu bar. Bitmap > trace bitmap > ...
There are several options to trace a bitmap image categories, depending on the needs of our results to be obtained.
1. Quick trace
2. Line art
3. Logo
4. Detailed logo
5. Clipart.
6. Low Quality image
7. High quality image.
In fact, all over the preset trace has the same function, but with the different options set, we can get the the different result to be adjusted as we required.
Compatibily : CorelDraw X3
We already know the basic different between a vector and bitmap (see "Did You Know : Different Between Vector and Bitmap), but did you know, we can use a simple* bitmap with the trace** facility to convert bitmap image into vector format with just a few clicks ?
* Simple here means the picture has lines and / or clear boundaries between colors or lines.
** Trace is a facility to convert the bitmap image into vector in coreldraw.
I say simple because not all the bitmap image can be in the trace, and not all that simple bitmap image can be in the trace in detail. All of this depends on the detail resolution of the image that we have.
We can trace bitmap from bitmap menu bar. Bitmap > trace bitmap > ...
 |
| picture 1.1. The Trace Menu bar |
 |
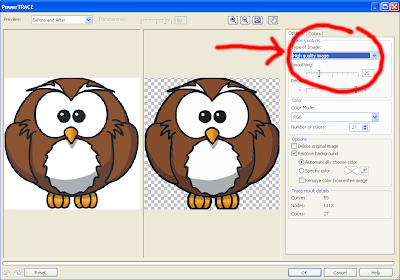
| picture 1.2. The Preset of Trace Bitmap |
There are several options to trace a bitmap image categories, depending on the needs of our results to be obtained.
1. Quick trace
2. Line art
3. Logo
4. Detailed logo
5. Clipart.
6. Low Quality image
7. High quality image.
In fact, all over the preset trace has the same function, but with the different options set, we can get the the different result to be adjusted as we required.
First, you need to create a leaf.
You can find how to make a leaf from here or download tutorial how to create leaf in : pdf format here, openoffice format here.
You can find how to make a leaf from here or download tutorial how to create leaf in : pdf format here, openoffice format here.
11:51 PM
This is a frequently question : What is different between vector and bitmap ?
Vector
Here is the simple examples of the vector
Although it 20x zoom in using the CorelDraw or Inkscape , the image still in best resolution.
Bitmap and Vector Creation or Editor
A. Common bitmap creation/ editing programs include:
A.1 Adobe Photoshop
A.2 Adobe Photoshop Elements
A.3 Corel Paintshop Pro
A.4 Microsoft Paint
A.5 GiMP (openSource)
B. Common vector creation/ editing programs include:
B.1 Adobe Illustrator
B.2 CorelDraw
B.3 Vectorworks
B.4 AutoCAD
B.5 Inkscape (opensource)
Bitmap and Vector FIle Extension
A. Common bitmap File Extension
A.1. *jpg,
A.2. *.bmp,
A.3. *.png
B. Common vector File Extension
B.1. *.eps
B.2. *.cdr (CorelDraw)
B.3. *.svg (Inkscape)
There are many advantages and disadvantages between vector and bitmap. And in this graphics world, both have their own place, but need to be used in the right place.
Bitmap (AKA Raster) graphics/images are made up of pixels and normally captured from a scanner or camera. Pixels are small squares with a numerical value which depicts the color of each pixel. These pixels are mapped into a grid and the different color shades of the pixels together form the overall image. with the right size viewing of image and the number of pixels which it contains are set correctly, then the image should be perceived as continuous tone. It's hard to see when use naked eye.
Picture 1.1 is a bitmap image, which when magnified, clearly shows the coloured pixels (picture 1.2).
 |
| picture 1.1. Normal size |
 |
| picture 1.2. When magnified |
Vector
Unlike bitmap images, vector images/ graphics are not constructed with pixels, (although it is worth noting that when a vector image is viewed on a monitor, it is displayed using the monitors pixels).
Vector graphics are defined by mathematical descriptions and instructions and consist of straight and or curves lines, which are then connected from one point to another to form simple shapes, with colored fills and gradients, or more complex and intricate graphics.
Here is the simple examples of the vector
 |
| Picture 1.3. eps file (vector) Normal size using CorelDraw or Inkscape |
 |
| Picture 1.4. eps file (vector) after 20x Zoom In using CorelDraw or Inkscape |
Bitmap and Vector Creation or Editor
Each type of graphic has instances where it makes sense to create it in bitmap or vector form, but in the world of printing it is common practice to use both. There are DTP (desktop publishing) programs available which cater for both types of image creation, like Adobe Photoshop for bitmap images and Adobe Illustrator for vector graphics. Both types of graphics can then be collated into one program like Adobe InDesign or QuarkXPress to form a complete project which can then be printed.
A. Common bitmap creation/ editing programs include:
A.1 Adobe Photoshop
A.2 Adobe Photoshop Elements
A.3 Corel Paintshop Pro
A.4 Microsoft Paint
A.5 GiMP (openSource)
B. Common vector creation/ editing programs include:
B.1 Adobe Illustrator
B.2 CorelDraw
B.3 Vectorworks
B.4 AutoCAD
B.5 Inkscape (opensource)
Bitmap and Vector FIle Extension
A. Common bitmap File Extension
A.1. *jpg,
A.2. *.bmp,
A.3. *.png
B. Common vector File Extension
B.1. *.eps
B.2. *.cdr (CorelDraw)
B.3. *.svg (Inkscape)
Download this Article :
or
Combined Shortcut :
F1 keyboard --> help
F2 keyboard --> zoom in
F3 keyboard --> zoom out
F5 keyboard --> freehand
F6 keyboard --> rectangle
F7 keyboard --> ellipse
F8 keyboard --> text
F9 keyboard --> fullscreen
F10 keyboard --> shape tool
F11 keyboard --> fountain fill prop
F12 keyboard --> outline pen prop
Ctrl + keyboard S --> save
Ctrl + Shift + keyboard S --> save as
Ctrl + keyboard D --> duplicate
Ctrl+ Shift + keyboard D --> step and repeat
Alt + Enter --> Open properties docker
Ctrl + keyboard Z --> undo
Ctrl + Shift + keyboard Z --> redo
Ctrl + keyboard R --> repeat
Alt + keyboard Z --> snap to object
Alt + Shift + keyboard D --> dynamic guide
Ctrl + keyboard G --> group
Ctrl + keyboard U --> ungroup
Ctrl + keyboard L --> combine
Ctrl + keyboard K --> break apart
Ctrl + keyboard Q --> convert to curve
Ctrl + keyboard T --> open character formating docker
Ctrl + keyboard Y --> snap to grid
Ctrl + Shift + keyboard Q --> convert outline to object
Ctrl + F9 keyboard --> open countour docker
Ctrl + F7 keyboard --> open envelope docker
Alt + F3 keyboard --> open lens docker
Ctrl + keyboard T --> text
Ctrl + Shift + T --> edit text
Ctrl + F11 keyboard --> insert symbol character docker
Alt + F12 keyboard --> align to baseline
Ctrl + F8 keyboard --> convert text
Ctrl + keyboard J --> open option dialog
Ctrl + F2 keyboard --> view manager (open the docker too)
Ctrl + F5 keyboard --> graphic and text
Alt + F11 keyboard --> edit visual basic
keyboard I --> activating the Artistic Media Tools
keyboard Y --> activating the Polygon tools
keyboard G --> activating the Interactive Tools
Align and Distribute Object :
L keyboard --> left align based on first selected (work if two or more objects selected)
R keyboard --> right align based on first selected (work if two or more objects selected)
T keyboard --> top align based on first selected (work if two or more objects selected)
B keyboard --> bottom align based on first selected (work if two or more objects selected)
E keyboard --> center vertical align based on first selected (work if two or more objects selected)
C keyboard --> center horizontal align based on first selected (work if two or more objects selected)
P keyboard --> place selected object to the center of the stage
Download this article
Level : Beginners
Compatibilty : X3 or later
When we are facing with vector editor
such as Corel Draw or maybe Adobe Illustrator, can not be denied we
must to be smart and be crative using the drawing tool. In
coreldraw, The drawing tool usually can be found in the toolbox.
There are many variety tools from basic tools until professional
tools we can found in here.
 |
| picture : the coreldraw toolbox |
- Pick tool :
This is the cursor to select the
object
- shape edit tool
- Used to modify an object with distortion attractive margins.
- Used to free transform modify like rotation, change size, etc..
- zoom toolUsed to change the view area : zoom in or zoom out, or to move the stage view.
- curve toolTo draw the line, or the curve or if you dare draw freely with this tool.
- smart drawing toolUsed to draw shape and/or curve with freehand sketching, then it automatically fixing the shape or the curve to closest like.
- rectangle toolUsed to draw rectangle basic shape
- elipse toolSame like rectangle tool, but used to draw ellipse basic.
- Object toolUsed to draw some complicated objects. Such as : poligon, spiral.
- shapes toolUsed to draw some instant shape. Such as : star, callout, arrow, etc
- text toolUsed to create text : in paragraph, artistic text
- interactive toolUse this tools to create object effect, such as : transparency, shadow, blending, etc
- eyedropper toolUsed to pick color, then applied the color to other object
- outline toolUsed to modify the object line.
- fill toolAlmost same with outline tool, it use to modify the fill of object.
- interactive fill toolIt used to easily modify the fll of object.
Have Fun..!
You can download this article here :
There are many ways to create unique object in COrelDraw. Since almost all objects has own basic shape, we can make it from combining many basic shape objects. The shapping tools is one of a nice tool to do this jobs.
The shapping tools is created or modify the two or more shape depending on the each functions.
To activate the shaping docker, we can select from menu bar and checked windows > dockers > shaping
 |
| How to activated Shaping Docker |
1. Weld Shaping
Weld Shaping tool offer a function to combine two or more shapes into one shape.
 |
| picture 1.1. Shaping Docker - Weld shaping |
For an example, in the picture 1.2 below we can see how the weld shaping create a new shape.
 |
| picture 1.2. Example using weld shaping (before --> after ) |
2. Trim Shaping
Trim can be used to create complex shapes depends on what object you select for trim. Please understand sequential order.
HOw it work
When there are two object and overlapping each other, functions trim shaping can be done.
 |
| Picture 2.1. Steps by Step how to trim shaping |
1. With the pick tool, select the source shape, in here the circle is the source shape.
2. Then, in the shaping docker, choose trim from the drop down menu. Check the source object(s).
Then click the trim button, you will see the cursor change to trim cursor.
3. After the cursor change, select the target object you want to trim by the already selected object, in here we select the rectangle.
4. The result is, we obtain new shape after triming.
the circular shape (as a source object)is not changed, but the rectangle (as a target object) has been truncated form of overlapping circles.
3. Intersect Shaping
Intersect shaping create a new shape from the two overlapping objects, without deleting the source objects.
Intersect object is like two married shape and they have children from their ovelapping.
 |
| picture 3.1 Intersect docker |
Intersect docker offer more options than the shaping toolbar
 |
| Picture 3.2. Intersect result example (before --> after) |
4. Simplify Shaping
This shaping function almost same with the trim shaping. But maybe, for the complex objects, it give another different shaping function.
5. Front Minus Back
This shaping will truncate the upper shape with the lower shape selected. So the shape must be in overlapping each other.
 | |
| picture 5.1 Front minus back docker |
 |
| Picture 5.2 Front minus back example ( before --> after ) |
When shaping, we should select select both shape, and applying it with select front minus back from the shaping docker dropdown.
The result color still using the upper shape.
6. Back Minus Front
This shaping is the inverse of Front minus back.
The result color use shape at lower shape.
 |
| Picture 6.1. Back minus front example ( before --> after ) |
HAVE FUN in SHAPING..!!!!
download this article :
or

















